KK Live is a 10-year-old entertainment live broadcast app. In 2022, KK wants to transform, give it a try in the new concept ‘Metaverse’, and bring new life to app through it.
ROLE
Interaction Design
PLATFORM
Mobile
KEYWORD
Metaverse, ToC
TIME
Jun 2022 - Jul 2022

According to what we've known till now, the ultimate ‘Metaverse’ simulates everything from reality to virtual world. We start our
Understanding the value
Why should we do
As the live broadcast industry is in a stage of diversified development, if we continue to follow the current pattern (as an entertainment live platform), we’ll soon be eliminated by the market. So a new direction must be explored.
How can it benefit
Research shows that about 60% users entertain themselves through online KTV, and nowadays social networking is becoming a hotspot of Chinese online KTV industry’s development. While Metaverse is also a rising concept reaching for every aspect of our life, we see its potential of social networking too, and it’s quite a nice form of online KTV. Virtual KTV, as the combination of online KTV and Metaverse, may draw attention of new social users, and probably activate existing users to join this new gameplay.
Who are the users?
Metaverse is still quite new to many people, and it takes time to let them understand. But a virtual KTV? Not a problem. No matter how old you are now, you know what a KTV is.
However, despite the knowledge of knowing what KTV is, we need users who actually like it, or at least want to try it. So we have to narrow down.

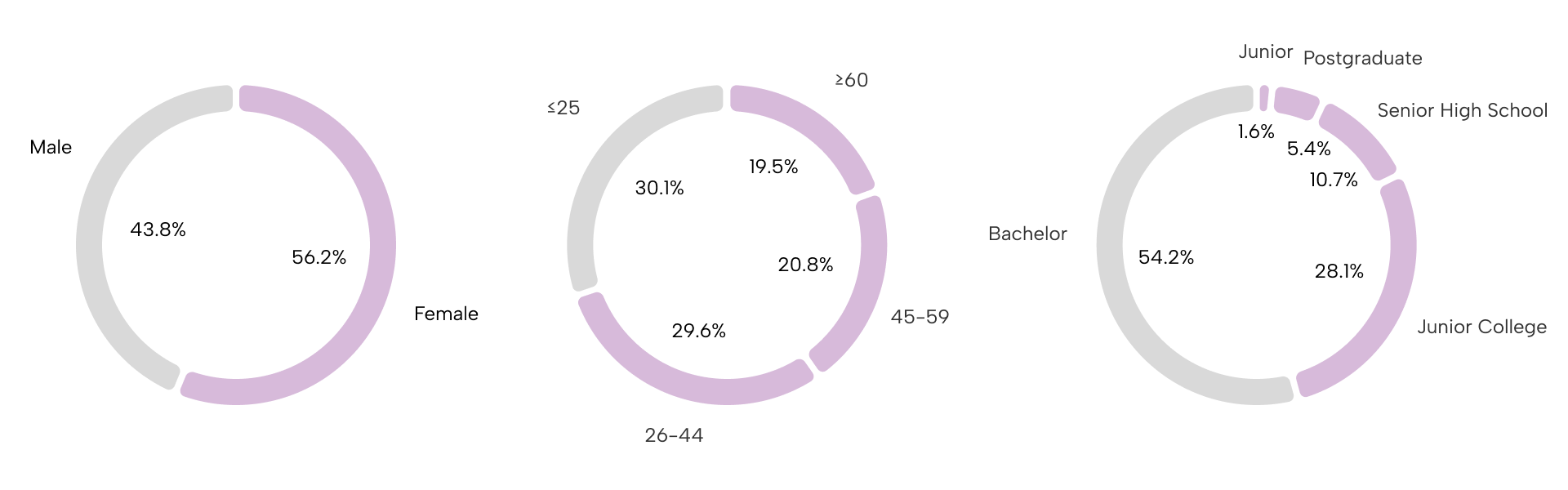
The data shows that:
- Male and female are almost equal
- The majority of target users are youngsters
- Most users are highly educated
Therefore, we need to aim mainly at those younger users who like online KTV, and have a passion about social through music. They are highly educated, and can quickly accept new things, so we can put some interesting ideas into our design.
However, considering existing users, who are mostly in their middle age and with lower education level. We also have to pay attention to the interactions and the graphical expression of actions, in case they’re too hard for them to understand, and that will definitely hurt their feelings.
Then we can get our conclusions about target users:
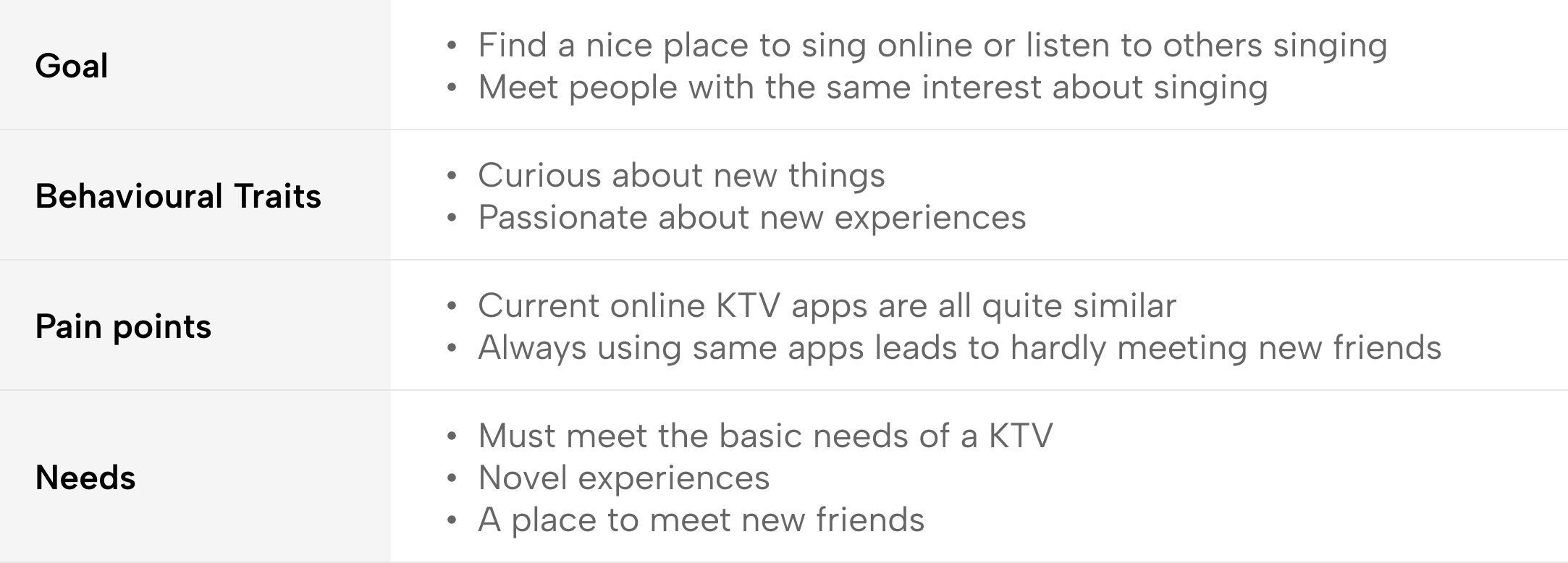
New user

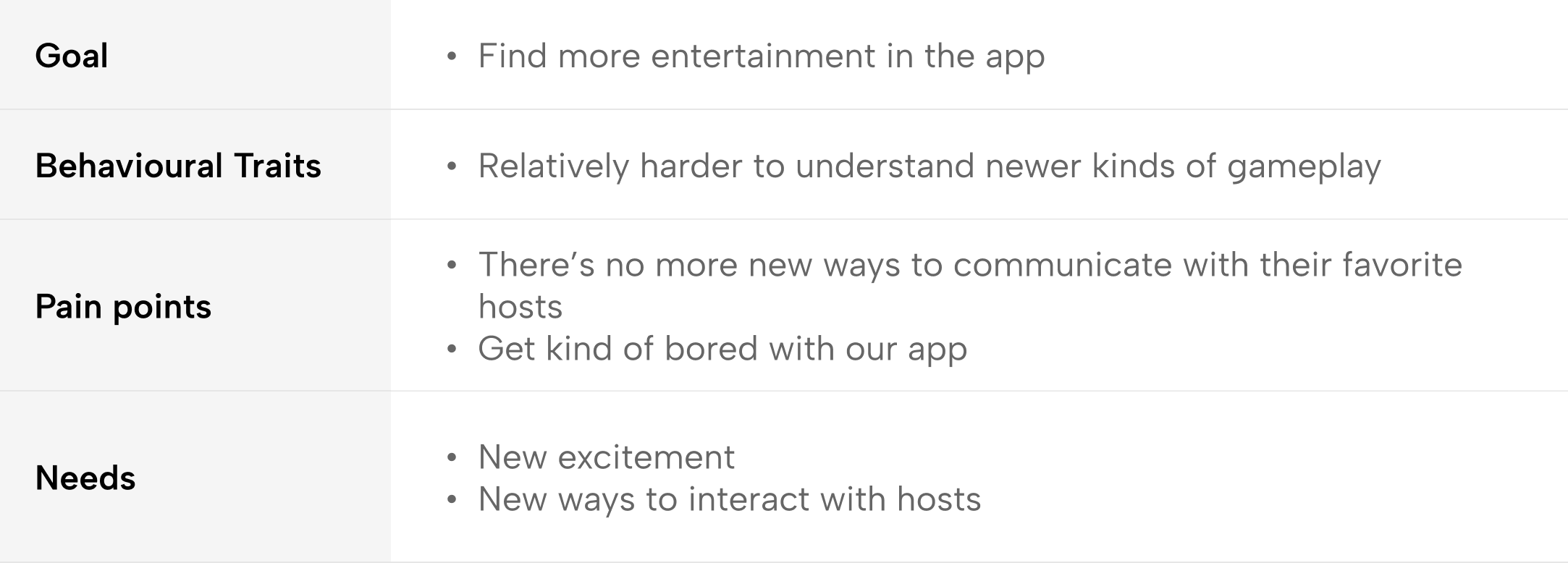
Existing user

Problem statement
As this project is in its initial stage, our main goal is to build a
Ideation
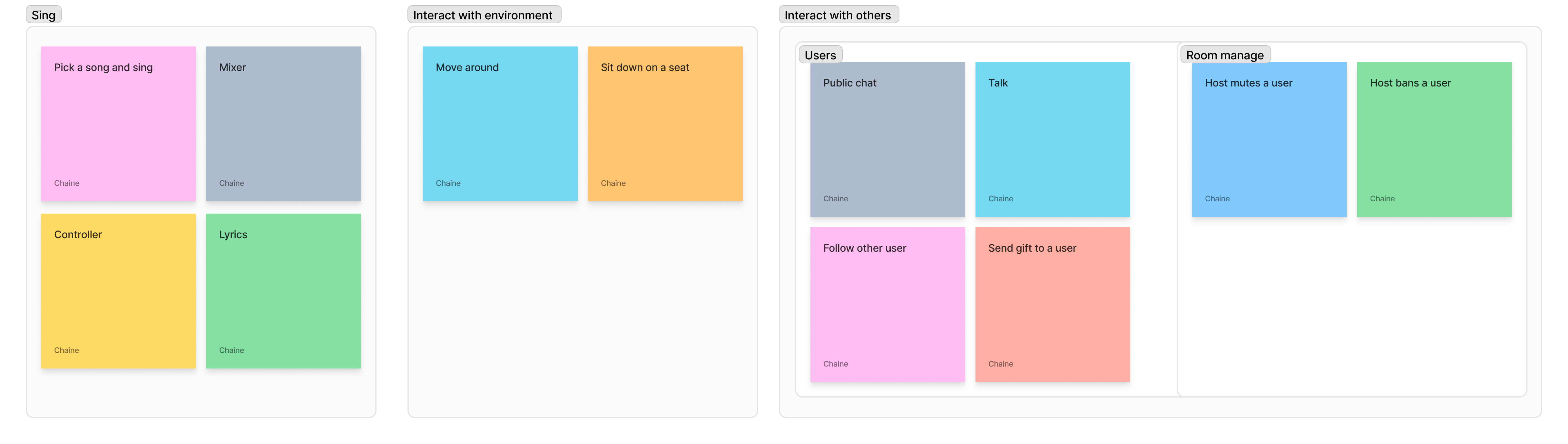
Basic structure
As my time is limited, I carried out a quick card sorting to help me get a whole view of how those scattered elements should be organized.

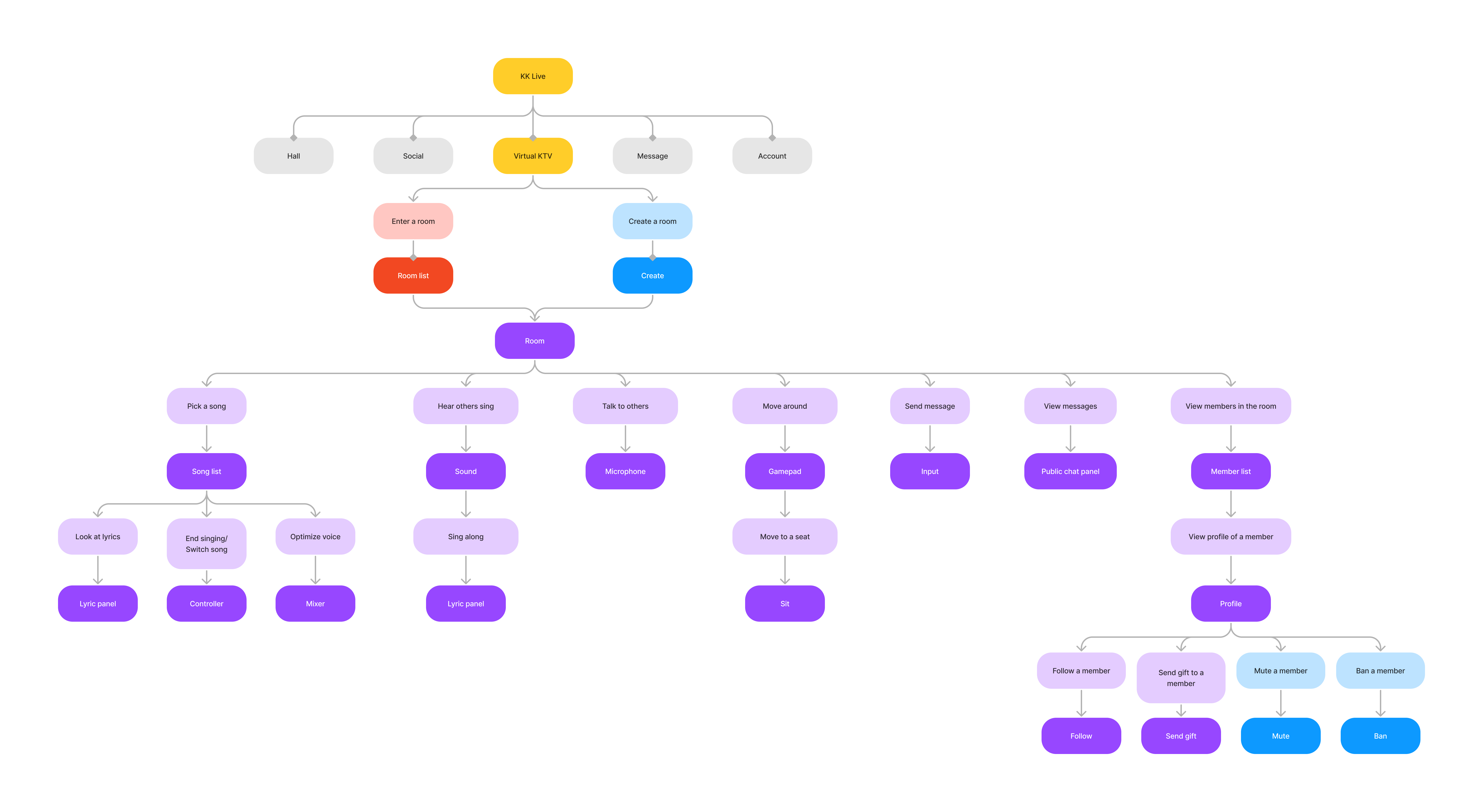
Sitemap & Userflow
A sitemap combined with userflow can help me go through the whole process of a user and all the necessary interfaces related to them.

Competitor analysis
Though I can almost get a picture in my mind of how this room should be look like, I still want to discover how other designers composed a layout with 3D scene through this simple competitor analysis, find out if there’s a pattern.
Huya

ZEPETO

From those 2 layouts, I can see what they’re in common.
- Global functions are on the top
- Interactions are on the bottom and both sides
- On the left bottom corner is always the gamepad for controlling your avatar to move around
- Right bottom corner is for some frequent actions
When holding a phone with both hands, the left and right bottom corners are the easiest part to reach with your thumbs. And in a virtual environment, the most important actions are the ones that control your avatar. Therefore those actions are placed on those corners. Other less important functions can be on other places

Prototype design
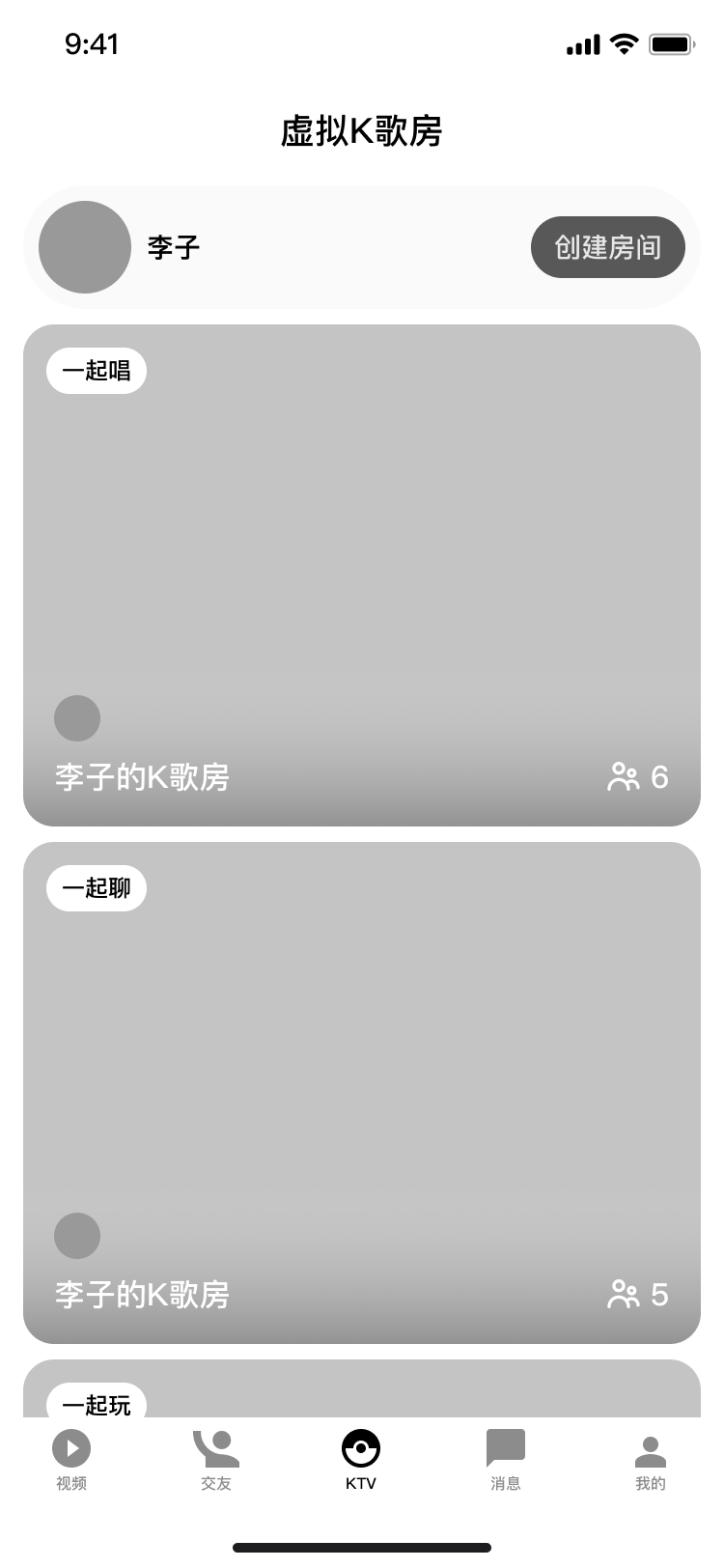
Entry
As virtual KTV is the start of ‘KK Metaverse’, I consider this page not only as the entry of virtual KTV, but also of the metaverse. Therefore, your avatar will be set here, at the top of this page, and will be consistent everywhere in the metaverse.
I use big images to display rooms, as they can quickly attract users’ attention, and create an immersive feeling


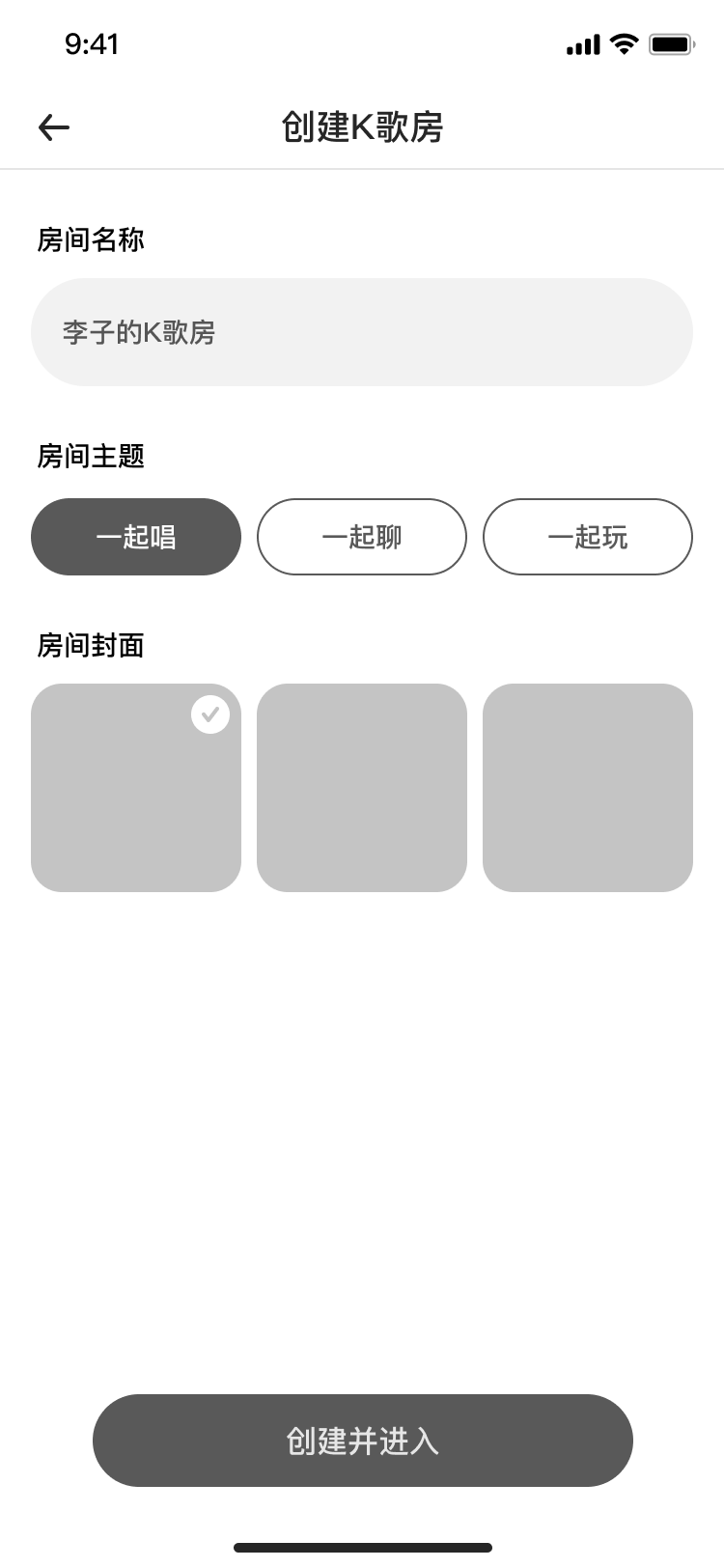
Create a room
All necessary fields will be automatically filled with default value, so you can just hit ‘Create’ button directly to enter the virtual world
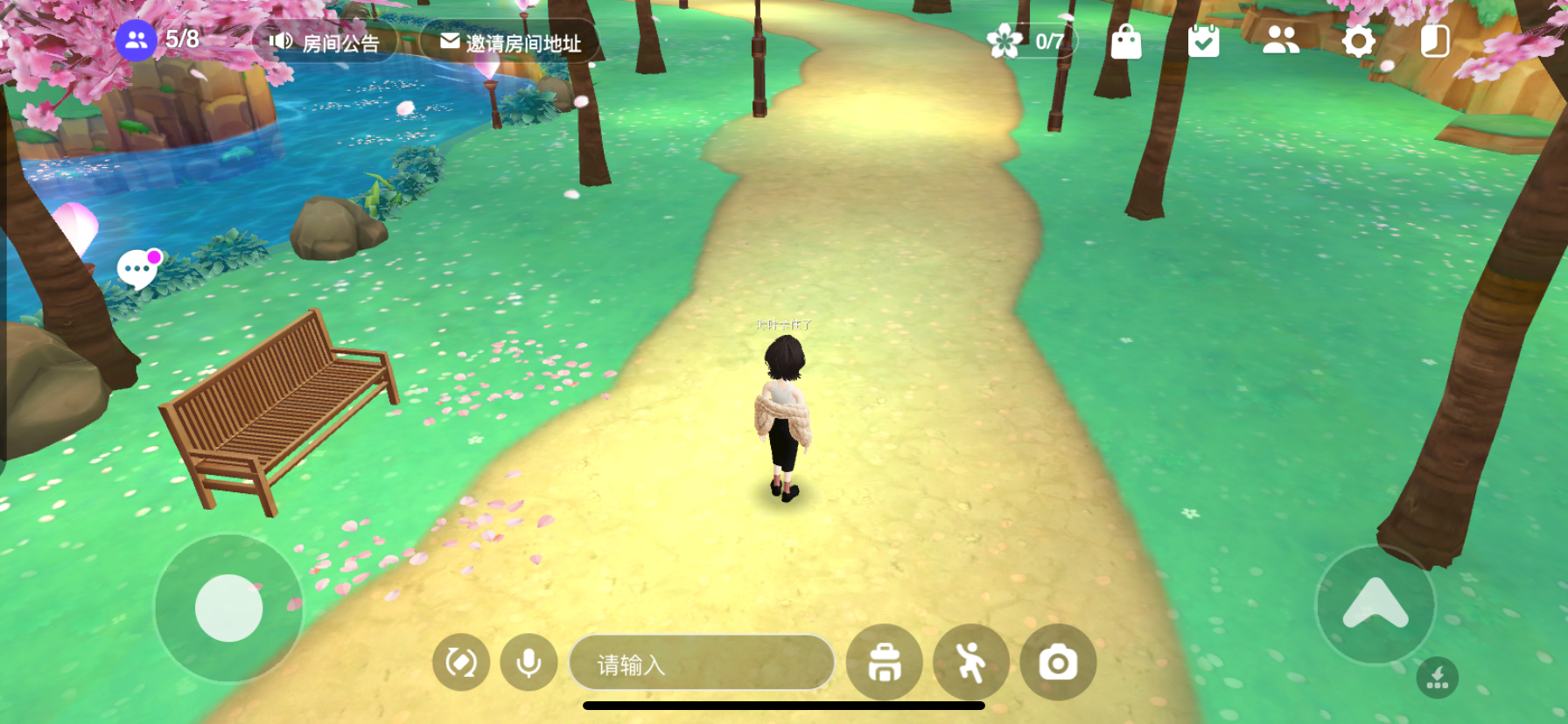
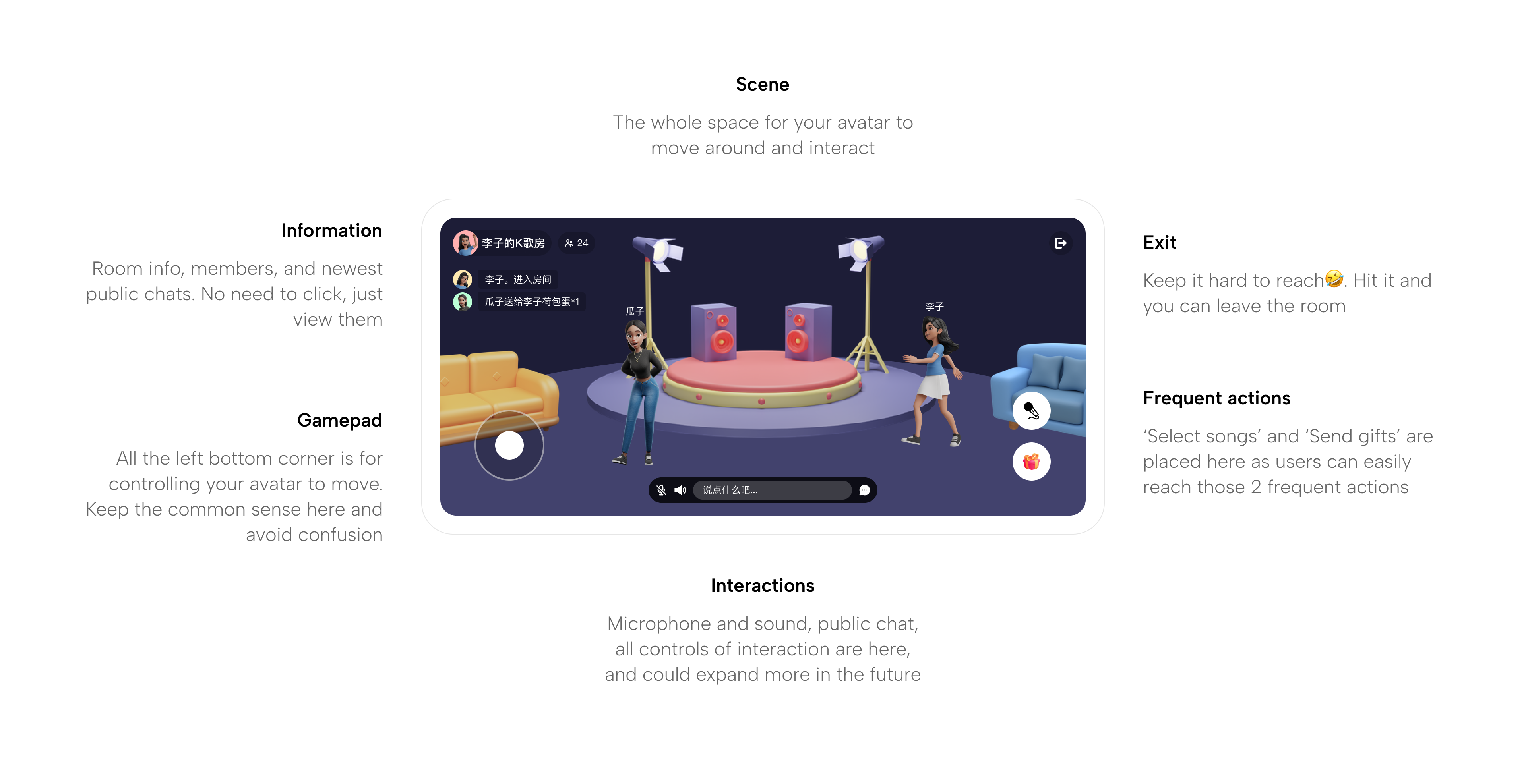
Virtual KTV

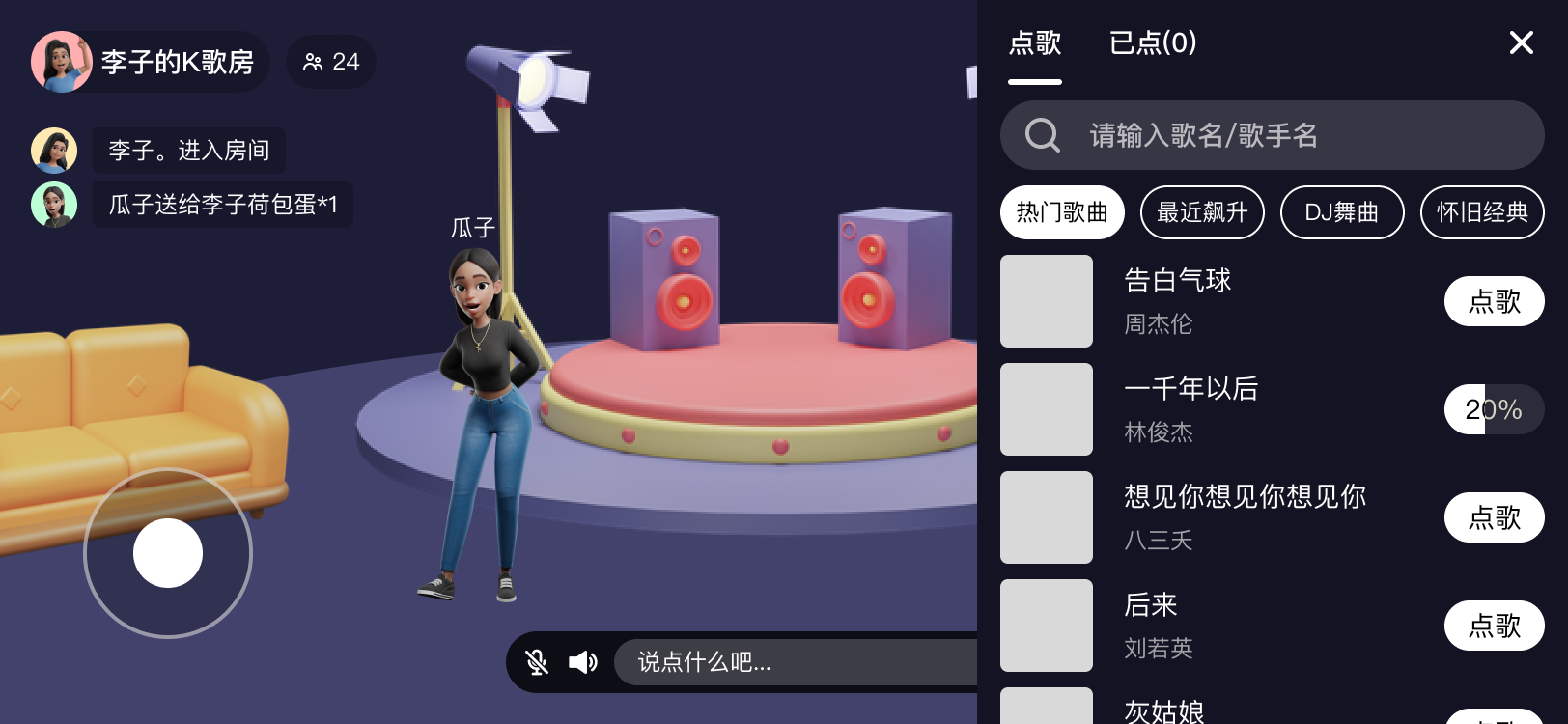
Select a song
We provide enough songs for you to pick. You can search for a specific song, or you can just swipe


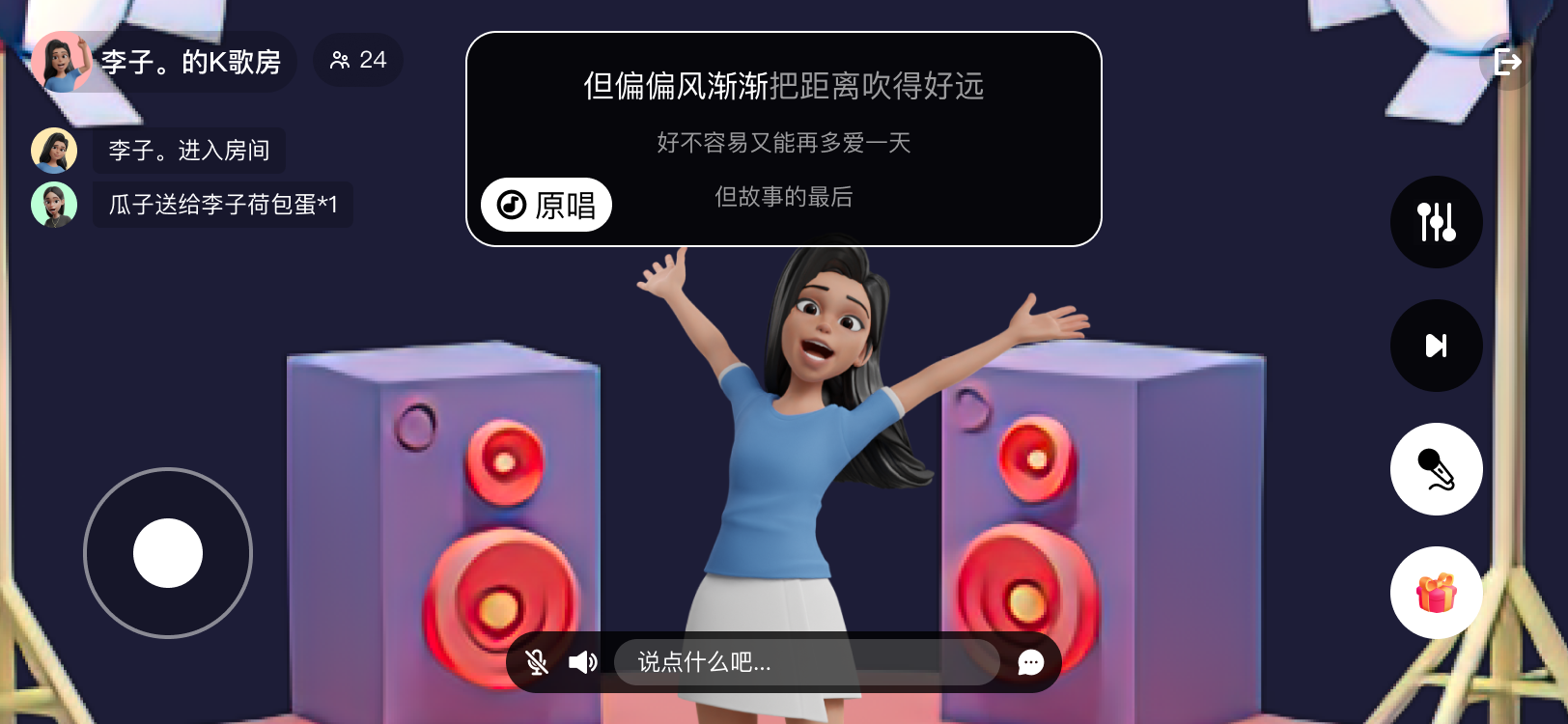
While singing
There’s definitely a lyric board for you to refer to, and I put it on the most obvious place. The controller and mixer belong to the ‘frequent actions’ in this scenario, so they’re also on the right side
Public chat
A panel for you to look through all the chats in this room, and you can easily reach the person who posted a chat. Simple but necessary, a link to everyone in the room


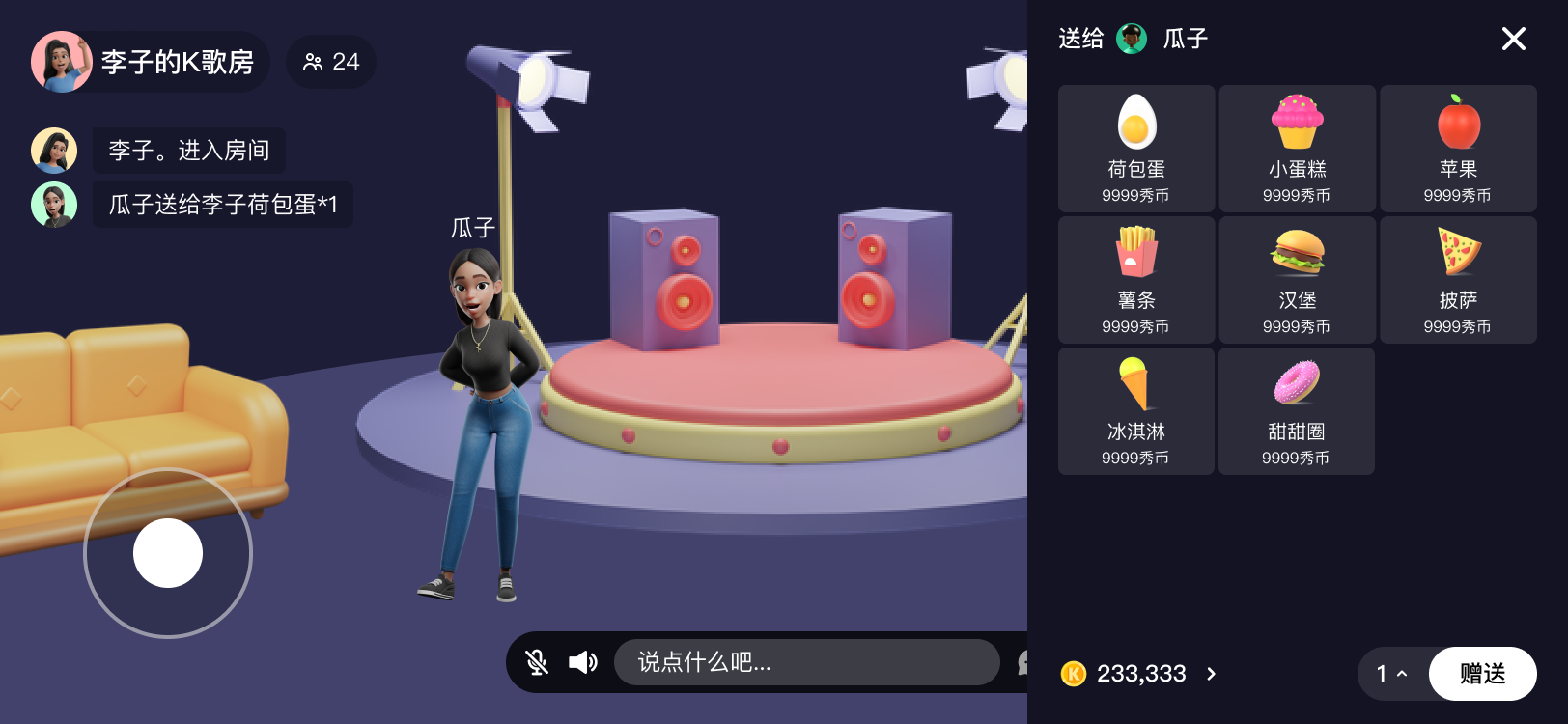
Send gift
We consider this as a fun way to interact, and we promote it. You can send gift to the host or anyone in this room, just hit it with your right thumb
Lessons learned
This is my first time creating a layout with 3D scene, it looks different with normal layout but if you dig inside, they have something in common: always put frequently-used functions beside your fingers 👐🏻!
And there's another thing, virtual world have much potential that we may not think of when designing common live broadcast room. We can come up with a lot of new ideas to give it more fun. Like, instead of playing gift animations at the corner of the page, we can just throw our gift between avatars. It's definitely a more immersive experience for all the users.